A little while back I decided to give learning Godot a shot. I like the open-source ethos, it seemed like it had a cool community, and frankly, after a little while of wrangling Unity to do some mobile stuff for a while it was starting to grate on me.
While trying to figure out what a good project to familiarise myself would be, all of the stuff with a shithead billionaire trying to buy twitter happened. Now I kinda hate twitter anyway, it’s only remotely usable if you keep a blocklist of tens of thousands of accounts, its moderation leaves a lot to be desired, the way your feed is ordered only seems to push stuff that depresses me. Not to mention other issues that are inherent to social media in general: the ubiquitous like button that I feel like only really serves to stifle conversation and make me feel more distant from the people I follow, the fucking ads every five posts, the ever-present threat of things going the way of Tumblr and just banning any content that some credit card company didn’t like.
So I started thinking about alternatives. I’ve tried blogging before, but even with content management systems like WordPress, or static site generators like Hugo, there’s always just enough friction to stop me from regularly posting. What I wanted was something that I could use on my phone or tablet, my laptop, to just write a post, press send, and have all the work done for me. Twitter without the Twitter part lol. Something where I own all the content, could make tweaks to the site whenever I want, and jump ship to another host if needed and without having to set a bunch of stuff up. Maybe something a little more Web 1.0?
I like static sites for a few reasons, mostly just how simple and easy they are. I don’t need to set up a database or have a whole LAMP stack to keep the lights on. Not that I think that highly of myself that all of this stuff needs to be preserved for future generations or anything, but it being easy to archive in its complete form is kind of appealing too. I’m a big fan of the Internet Archive Wayback Machine haha.
With that in mind, it seemed like a static site generator would be a pretty good learning project for Godot. So I got to work.
When I started by writing my little Trello board I really went over the top with it. I was putting in features like an RSS reader so that I could make my own pseudo feed, and an analogue to retweeting by embedding and linking a section of the shared post. But at some point I managed to remind myself that I was doing this for myself, as a little learning project, and if I really wanted I could always come back to it later to add stuff.
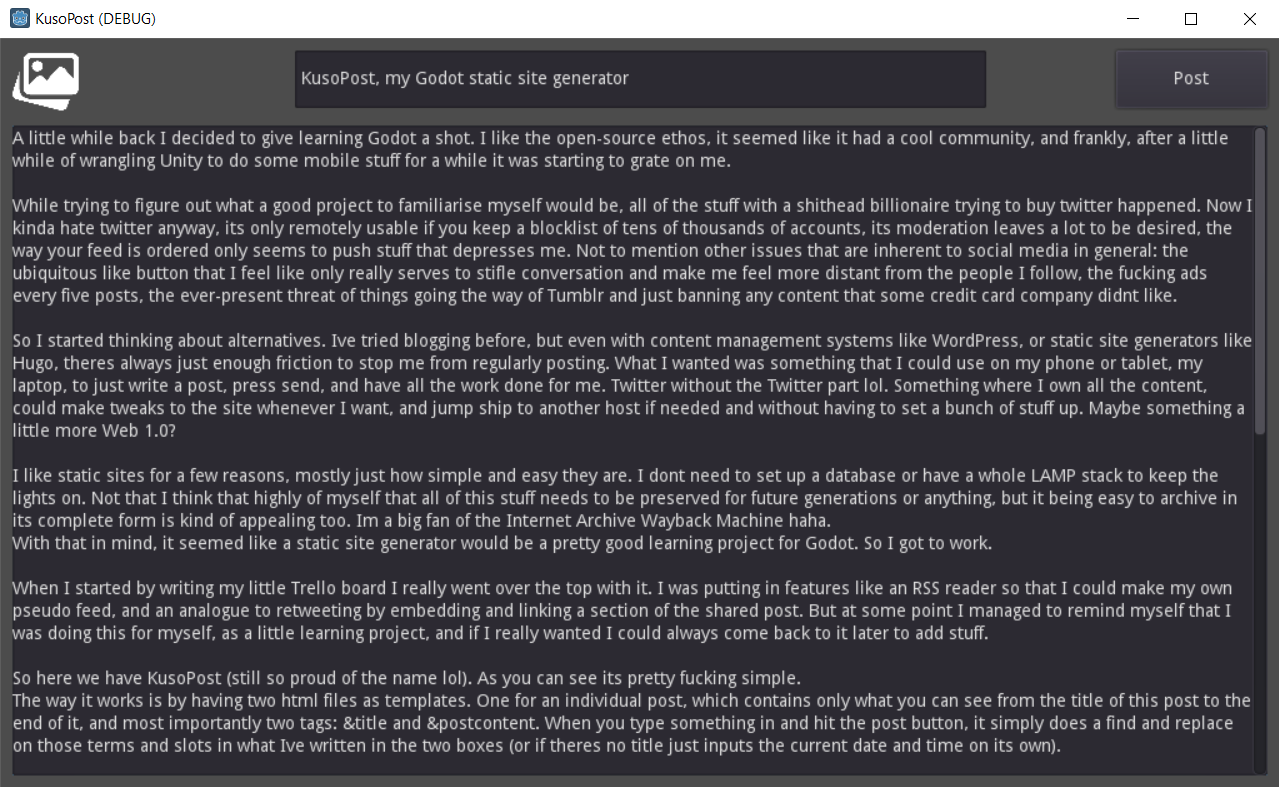
So here we have KusoPost (still so proud of the name lol). As you can see it’s pretty fucking simple.
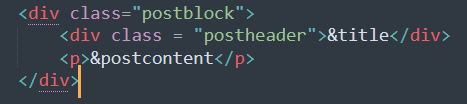
The way it works is by having two html files as templates. One for an individual post, which contains only what you can see from the title of this post to the end of it, and most importantly two tags: ‘&title’ and ‘&postcontent’. When you type something in and hit the post button, it simply does a find and replace on those terms and slots in what I’ve written in the two boxes (or if there’s no title just inputs the current date and time on its own).

From there I take the other template, which has the code for the rest of this page, and do the same thing again, first iterating through the sites post folder containing all previous posts, then replacing a ‘&maincontent’ tag with the ten most recent posts, put into the individual post template from the last step.
From there it’s just a few things to make the site feel more complete. I make another permalink page for the new post, which is pretty much just the same as the main page, only containing just the one post instead of a bunch of them.
I also make an archive page once there are more than ten posts, listing the titles of every post and linking directly to their permalink pages. I decided on this over pagination for now, mostly because I saw it on the Zonelets static site generator and kinda liked it. Incidentally that’s the reason why posts have titles at all, just so it’s easy to get an idea of what the post is on the archive page, otherwise I probably wouldn’t have bothered.
The only other thing I put into KusoPost for now is a button to insert images. This inserts an img tag linking to the file locally, which when I hit post is copied to the right folder on the website, and the img tag is updated to reflect the correct location.
There’s quite a lot I left out of this first version. The biggest feature being automatic uploading to the server.
I decided to host the site on Neocities, partly because it felt like the kind of place this site belonged with the web 1.0 ethos, and partly because Neocities does have some level of site discovery, and I really do appreciate some sense of community.
The issue with Neocities however, is that from what I can tell (mind I’m not an expert and was gonna kind of just hack this together) the API isn’t really flexible enough for me to upload files from what is supposed to be a game engine ha. If I used AWS instead say I’d probably encode as base64 and then just send all that, Neocities wants a direct link to the file, and it doesn’t really seem like something that Godot would support, or at the very least not something that I wanted to take the time to figure out right now when I was already struggling to get my head around Godot as it is.
This means that I can’t have it be a mobile app for now, but like I said, learning project, I did the important thing and can come back to this later if I feel like it.
For now when you hit posts it just opens up a directory in Windows that contains all of the website files, and I can just drag that over, no biggie. (thought: could I code something outside of Godot that would support the upload better, and have Godot just run that at the end instead of trying to do it in engine? Might be one to look at down the line)
The other big things I’m missing for now are the ability to edit and delete posts, and also if I decide to change the site templates in any way (outside of just css that is) I’ll need to have a button in there somewhere to reformat all posts to match up with the redesign. Worst comes to worst I can do most of these manually for now, but they’ll likely be the next features I add in.
I’m also still weighing up comments systems (they’re mostly all terrible unless you self-host and then that’s a whole thing), otherwise I’d offer to answer any questions lol. That said, there are a whole bunch of ways to contact me on the about page, so feel free to hit me up!